Html Теги В Таблицах
Содержание урока: Создание таблиц в html Таблица - один из основных инструментов для создания web-страниц. Без использования CSS, только с помощью таблиц можно создавать страницы со сложным дизайном. Если вы прошли серию уроков, то вы понимаете о чем речь.
Любая таблица представляет собой набор строк и столбцов, на пересечении которых находятся ячейки. Например: Название таблицы столбец 1 столбец 2 столбец 3 первый столбец первой строки второй столбец первой строки третий столбец первой строки первый столбец второй строки второй столбец второй строки третий столбец второй строки первый столбец третьей строки второй столбец третьей строки третий столбец третьей строки Рассмотрим нашу таблицу с точки зрения HTML:. сама таблица задается с помощью тегов,. у таблицы есть название - теги,. таблица состоит из строк - теги,.
каждая строка состоит из столбцов - теги,. столбцы имеют названия, расположенные в первой строке - теги. Создадим таблицу, где в качестве содержимого укажем пересечение номеров строк и столбцов. Название таблицы 1 2 3 11 12 13 21 22 23 31 32 33 Как видите, получилось не очень красиво, будем украшать. Параметры html таблиц: отступ, ширина, цвет фона, рамка Для этого у тега существует ряд параметров:. width - задает ширину таблицы (в пикселах или% от ширины экрана),. bgcolor - задает цвет фона ячеек таблицы,.
Html Теги В Таблицах Их Атрибуты
- Таблицы в html, теги для создания и управления таблицами. Мою музыку лучше всего понимают.
- HTML тег td создает стандартную ячейку в html-таблице, используется внутри элементов tr,.
background - заливает фон таблицы рисунком,. border - задает рамку указанной ширины (в пикселах) вокруг всей таблицы,. cellpadding - задает отступ в пикселях между границей клетки и ее содержимым. Применим эти параметры. Вообще, за границы отвечают два параметра:.

Создание html таблиц на сайте с помощью использования тегов table, th, tr, td.
frame - задает вид рамки вокруг таблицы и может принимать следующие значения:. void - рамки нет,. above - только верхняя рамка,. below - только нижняя рамка,. hsides - только верхняя и нижняя рамки,. vsides - только левая и правая рамки,.
В этом разделе представлены бесплатные официальные руководства по настройке 3CX Phone System на русском языке, а также инструкции по настройке IP-телефонов и VoIP-шлюзов. Linksys spa942 инструкция на русском.
lhs - только левая рамка,. rhs - только правая рамка,. box - все четыре части рамки. rules - задает вид внутренних границ таблицы и может принимать следующие значения:.
none - между ячейками нет границ,. groups - границы только между группами строк и группами столбцов (будут рассмотрены чуть позже),. rows - границы только между строками,. cols - границы только между стобцами,.
all - отображать все границы. Чертежи асу котельной с котлами витомакс. С помощью этих параметров можно задавать границы так, как вам хочется.

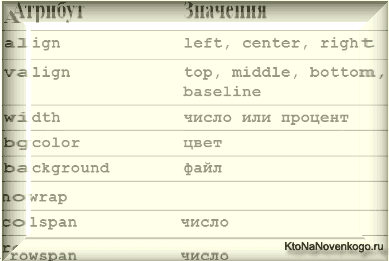
Здесь приведем только один пример, сами же поэкспериментируйте со всеми. Следует заметить, что границы в разных браузерах отображаются немного по-разному. HTML тэги tr и td Таблицы формируются построчно. Поэтому, заданные в строке (tr) параметры распространяют свое действие на все ячейки (td) строки. У строк можно использовать три параметра:. align - выравнивает текст в ячейках по горизонтали, может принимать значения: слева (right), справа (left), по центру (center),.
Атрибут Cellspacing
valign - выравнивает текст в ячейках по вертикали, может принимать значения: вверх (top), вниз (bottom), по центру (middle),. bgcolor - задает цвет строки. Посмотрим на примере. Html tr Название таблицы 123 11 Текст во всех ячейках этой строки центрирован по центру как по вертикали, так и по горизонтали 12 13 21 Здесь текст прижат к левому краю по горизонтали и книзу - по вертикали 22 23 31 Текст во всех ячейках этой строки прижат по горизонтали к правому краю, по вертикали - кверху 32 33 Результат.